Hướng dẫn sử dụng GetResponse 2019- Tạo WebForms biểu mẫu thu thập thông tin
Giúp đa dạng hóa kênh thu thập thông tin khách hàng tiềm năng cho các chiến dịch Email Marketing của bạn
Tiếp tục với series Hướng dẫn sử dụng GetResponse, hôm nay Nguyễn Trường Sơn sẽ hướng dẫn bạn cách tạo WebForms biểu mẫu thu thập thông tin trong GetResponse
Thông thường khi bạn tạo Landing Pages trên GetResponse thì nó có sẵn Form biểu mẫu web để khách hàng nhập thông tin vào (trang Opt-in). Tuy nhiên trong các chiến dịch Marketing Online của mình không nhất thiết khi nào các biểu mẫu form cũng phải có sẵn, mà bạn cần lọc khách hàng thực sự quan tâm đến sản phẩm hay dịch vụ của bạn thì họ mới đi đến form điền thông tin. Hiểu 1 cách đơn giản nôm na thì Biểu mẫu web cũng giống như 1 Trang đích (Landing Pages) nhưng đơn giản hơn rất nhiều, chỉ có form điền thông tin mà thôi.
Ngoài ra, bạn có thể dùng nó để nhúng vào website của bạn, hoặc lấy link để gắn vào các bài viết PR, giới thiệu sản phẩm, dịch vụ của các bạn đang chia sẽ trên các trang Mạng xã hội để khách hàng click vào và chỉ đăng ký thông tin thôi ...
Để tạo webform trên GetResponse bạn làm như sau
Đầu tiên bạn truy cập vào phần mềm GetResponse --> Đăng nhập --> chuyển ngôn ngữ sang Tiếng Việt cho dễ dùng ^^
Nếu bạn chưa có tài khoản GetResponse thì hãy xem bài viết: Hướng dẫn đăng ký dùng thử GetResponse 30 ngày Miễn phí
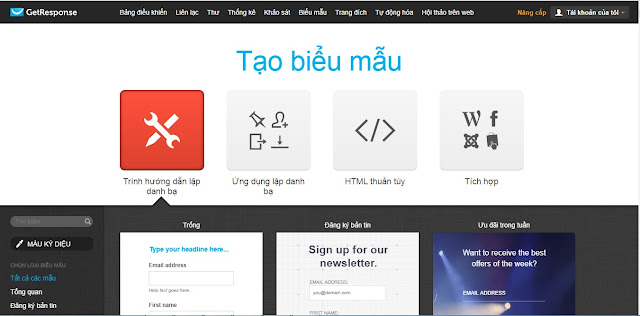
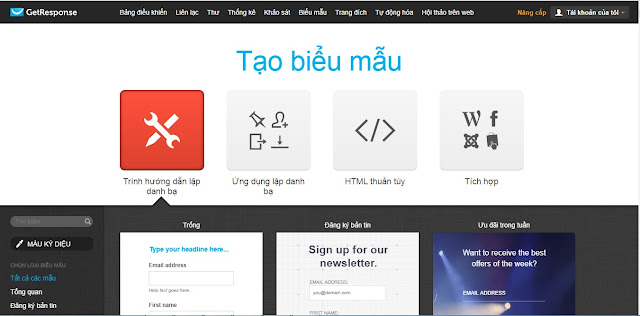
- Trong phần Biểu mẫu (webform) bạn chọn Tạo biểu mẫu (Create Form)

Tạo biểu mẫu

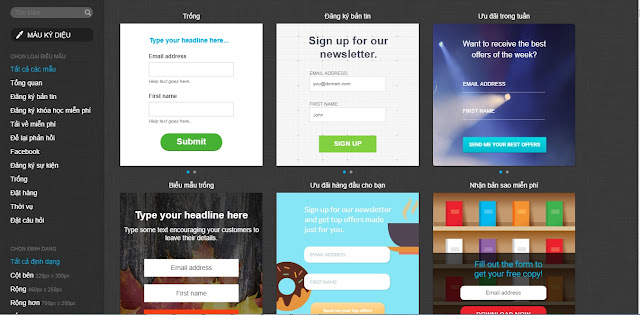
Bạn cũng có thể tham khảo Biểu mẫu theo từng chủ đề ở cột bên trái









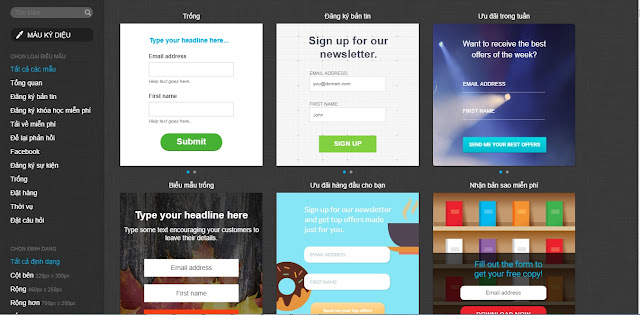
- GetResponse có sẵn rất nhiều Biểu mẫu để bạn sử dụng. Chỉ cần chọn mẫu ưng ý và dùng thôi

Bạn cũng có thể tham khảo Biểu mẫu theo từng chủ đề ở cột bên trái

- Bấm vào Biểu mẫu để chọn
- Lưu ý: nên chọn Biểu mẫu có Trang cảm ơn
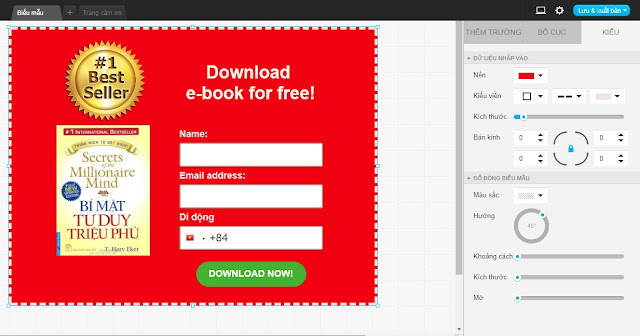
- Việc cài đặt, chỉnh sửa, thiết kế Biểu mẫu trong GetResponse cực kỳ đơn giản. Bạn chú ý cột bên phải, có đầy đủ các Trường cần thiết để bạn sử dụng, chỉ cần kéo nó vào Biểu mẫu là xong ^^
- Lưu ý: khi bạn kéo các trường vào biểu mẫu nhưng không được thì lý do là kích thước biểu mẫu nhỏ, không có đủ chổ trống để chứa trường, bạn cần điều chỉnh kích thước của biểu mẫu là xong

- Bạn cũng có thể thêm hình ảnh vào Biểu mẫu cho sinh động. Thao tác cũng đơn giản: kéo biểu tượng Ảnh ở thanh công cụ vào biểu mẫu --> thay thế hình ảnh --> điều chỉnh kích thước hình ảnh cho vừa khung hình (hoặc kéo khung hình lớn hơn cho vừa Biểu mẫu)

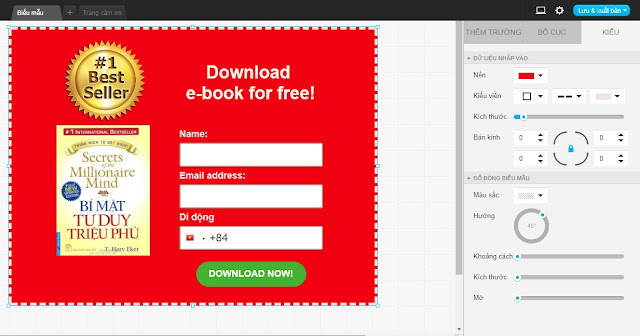
- Thay đổi kiểu cho Biểu mẫu: Bấm vào Biểu mẫu --> Ở thanh công cụ bên phải --> chọn Kiểu
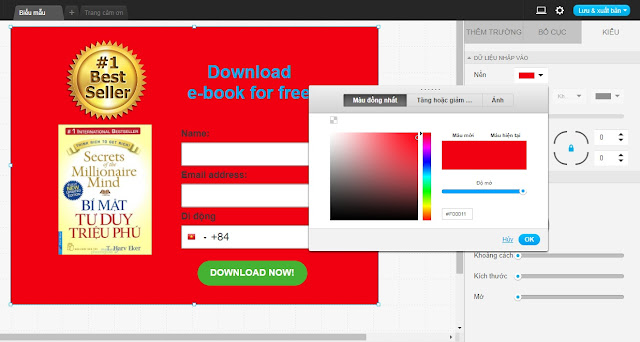
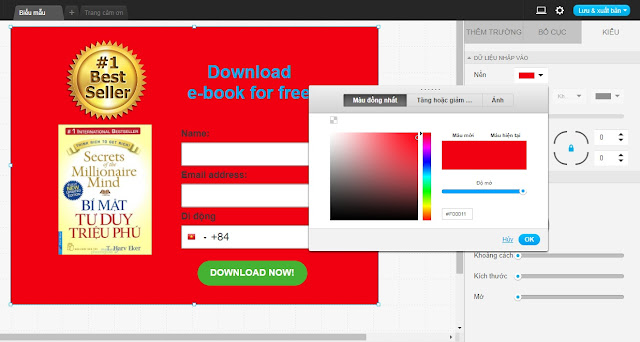
- Thay màu nền cho Biểu mẫu: chọn màu nền bạn ưng ý nhất

- Thay kiểu viền cho biểu mẫu, màu sắc font chữ ...v....v...

- Sau khi tùy chỉnh Biểu mẫu xong, bạn tiến hành chỉnh sửa Trang cảm ơn

- Trang cảm ơn này cũng đơn giản, không cần quá phức tạp làm gì
- Khi mọi thứ đã ok rồi thì bấm Lưu & Xuất bản để hoàn tất
- Bạn được chuyển đến trang để bạn lựa chọn kiểu xuất bản. Có 3 kiểu:
- Tôi sẽ cài đặt biểu mẫu web của tôi: bạn lấy mã JavaScrip này nhúng vào website của bạn

- Nhân viên thiết kế web của tôi sẽ cài đăt biểu mẫu web của tôi: bạn chỉ cần nhập email của nhân viên bạn vào, kèm nội dung yêu cầu của bạn thì GetResponse sẽ gửi email cho nhân viên cùa bạn để họ thực hiện yêu cầu của bạn

- GetResponse sẽ lưu trữ biểu mẫu web của tôi: bạn copy link và giới thiệu nó cho nhiều người biết

Quản lý Biểu mẫu

Đến đây là Nguyễn Trường Sơn đã hoàn thành bài hướng dẫn tạo Biểu mẫu thu thập thông tin trong GetResponse rồi. Quá đơn giản phải không nào ^^
Nếu bạn có bất kỳ câu hỏi nào, hãy comment xuống phía dưới nhé- Để quản lý biểu mẫu web ban truy cập vào Biểu mẫu --> Quản lý biểu mẫu
- Ở đây chứa toàn bộ biểu mẫu web của bạn đã tạo. Bạn có thể tùy chọn Xuất bản On/Off cho từng biểu mẫu.
- Với mỗi biểu mẫu web sẽ có nút hành động để bạn tùy chỉnh: Xem trực tuyến, Sửa, Nhân đôi, Xóa

Đến đây là Nguyễn Trường Sơn đã hoàn thành bài hướng dẫn tạo Biểu mẫu thu thập thông tin trong GetResponse rồi. Quá đơn giản phải không nào ^^
Nếu các bạn thấy bài viết này hay, hữu ích, hãy SHARE cho bạn bè cùng xem nhé
Hãy SHARE vì nó MIỄN PHÍ!
Chúc các bạn thành công!
Đăng ký GetResponse Pro (click vào banner bên dưới)
P/s: Để tìm các bài viết trên Google nhanh nhất, hãy tìm theo cú pháp: "từ khóa tìm kiếm + nguyentruongson.info"
Ví dụ:
"Hướng dẫn sử dụng GetResponse 2019 nguyentruongson.info"
"GetResponse 2019 nguyentruongson.info"
"Email Marketing 2019 nguyentruongson.info"
Xem thêm:
"Hướng dẫn sử dụng GetResponse 2019 nguyentruongson.info"
"GetResponse 2019 nguyentruongson.info"
"Email Marketing 2019 nguyentruongson.info"
Xem thêm:
- Hướng dẫn sử dụng GetResponse 2019 - Tạo chiến dịch Email Marketing
- Hướng dẫn sử dụng GetResponse 2019 - Tạo Email Marketing trả lời tự động
- Hướng dẫn sử dụng GetResponse 2019 - Tạo WebForms biểu mẫu thu thập thông tin
- Hướng dẫn sử dụng GetResponse 2019 - Tạo Landing Pages
- Hướng dẫn sử dụng GetResponse 2019 - Quản lý danh sách Email
- Hướng dẫn sử dụng GetResponse 2019 - Giới thiệu đầy đủ các chức năng
- Hướng dẫn sử dụng GetResponse 2019 - Hướng dẫn đăng ký dùng thử GetResponse 30 ngày Miễn phí