Hướng dẫn sử dụng GetResponse 2019 - Tạo Landing Pages
Giúp bạn dễ dàng triển khai chiến dịch Email Marketing
Landing Pages (trang đích) là trang để giới thiệu dịch vụ,sản phẩm, hội thảo, khóa học, hoặc trang quà tặng, download ... để thu thập thông tin khách hàng tiềm năng. Việc thiết kế 1 trang Landing Pages đẹp mắt sẽ thực sự rất khó khăn với rất nhiều người, đặc biệt là với những người mới chập chững bước vào làm Marketing Online. Tuy nhiên, khi đăng ký sử dụng GetResponse thì điều đó đã không còn là rào cản nữa. GetResponse có rất nhiều mẫu Landing Pages đẹp mắt có sẵn, bạn chỉ cần chọn mẫu phù hợp ưng ý nhất và dùng nó thôi.
Tiếp tục với series Hướng dẫn sử dụng GetResponse, bài hôm nay sẽ là bài Tạo landing Pages
Nào, bây giờ chúng ta tiến hành bài hôm nay thôi ^^
Đầu tiên, bạn đăng nhập vào hệ thống GetResponse --> chuyển ngôn ngữ qua Tiếng Việt cho dễ sử dụng
Nếu bạn chưa có tài khoản GetResponse thì hãy xem bài viết: Hướng dẫn đăng ký dùng thử GetResponse 30 ngày Miễn phí
Trong mục Trang đích (Landing pages)--> bấm Tạo
Chọn mẫu của bạn


Đầu tiên, bạn đăng nhập vào hệ thống GetResponse --> chuyển ngôn ngữ qua Tiếng Việt cho dễ sử dụng
Nếu bạn chưa có tài khoản GetResponse thì hãy xem bài viết: Hướng dẫn đăng ký dùng thử GetResponse 30 ngày Miễn phí
Trong mục Trang đích (Landing pages)--> bấm Tạo
Chọn mẫu của bạn
- GetResponse có sẵn rất nhiều mẫu Landing Pages đẹp mắt cho bạn lựa chọn

- Bạn có thể tham khảo các mẫu theo chủ đề nội dung bạn muốn tạo ở thanh bên trái
- Nên chọn Landing Pages có mẫu đơn giản thôi, không nên chọn mẫu quá nhiều chi tiết rối rắm phức tạp
- Các mẫu Landing Pages này GetResponse đã tạo sẵn rất phù hợp với ý đồ nội dung rồi, bạn chỉ nên thay đổi nội dung của bạn vào bằng câu chữ Tiếng Việt, không nên sáng tạo thay đổi bố cục, màu sắc của Landing Pages làm gì, kể cả màu chữ nội dung
- Nên chọn mẫu Landing Pages có kèm Trang cảm ơn

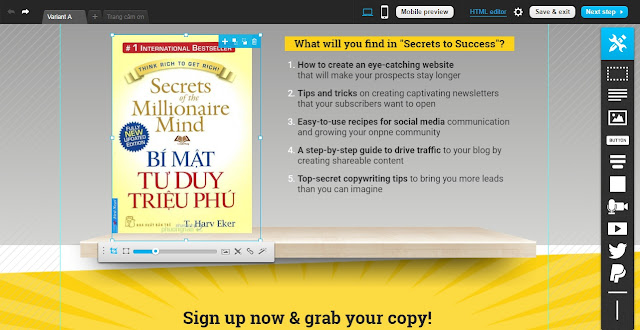
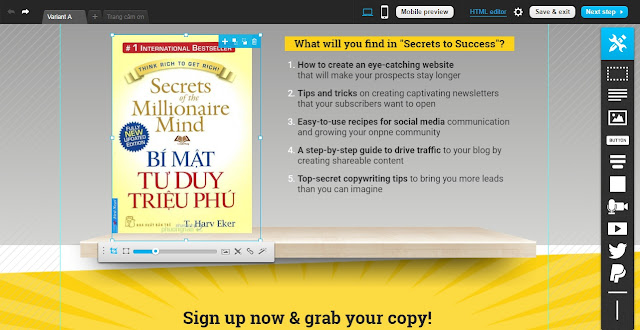
Chỉnh sửa Landing Pages

- Để thuận tiện cho việc chỉnh sửa Landing Pages, bạn cần chú ý đến thanh công cụ dọc phía bên phải màn hình
- Bạn bấm vào phần text của từng nội dung và chỉnh sửa lại theo ý của mình (có thanh định dạng đầy đủ như trong Word)
- Hoặc bạn có thể xóa nó đi và chèn đoạn văn bản khác bằng cách bấm vào biểu tượng Drop element text ở bên thanh công cụ (nằm dọc phía bên phải màn hình, có biểu tượng 3 gạch dài 1 gạch ngắn gần nhau) và kéo nó vào vị trí bạn muốn --> Thêm nội dung của bạn vào

Thay thế hình ảnh sẵn có của Landing Pages


- Bấm vào hình ảnh --> chọn Thay thế --> up hình của bạn lên
- Hoặc bạn có thể xóa nó đi và chèn hình ảnh khác bằng cách bấm vào biểu tượng Drop element image ở bên thanh công cụ (nằm dọc phía bên phải màn hình) và kéo nó vào vị trí bạn muốn --> up hình của bạn lên

- Sau khi bạn up hình vào --> xuất hiện thanh công cụ phía dưới hình để bạn căn chỉnh hình cho vừa khung.
- Bạn cũng có thể đưa chuột vào các ô vuông nhỏ để kéo khung hình to/nhỏ cho vừa hình của bạn vừa mới up lên
- Nếu bạn muốn chèn link website của bạn vào hình ảnh thì bạn bấm vào icon mắt xích ở thanh cộng cụ chỉnh sửa phía dưới hình ảnh và paste url của bạn vào

Chèn video vào landing Pages:

- Video đã có sẵn trong mẫu Landing Pages: Copy đường link video của bạn trên Youtube --> Bấm vào video trong Landing Pages --> paste URL vào là xong
- Hoặc bạn có thể xóa nó đi và chèn video khác bằng cách bấm vào biểu tượng Drop element video ở bên thanh công cụ (hình biểu tượng video Youtube) và kéo nó vào vị trí bạn muốn --> paste URL vào là xong

Cài đặt chỉnh sửa webform (biểu mẫu) của Landing Pages



- Sửa webform (biểu mẫu) sẵn có: bấm vào từng cái và thay nội dung của nó
- Tạo webform (biểu mẫu) theo ý riêng của bạn: bấm vào biểu tượng Drop element webform ở bên thanh công cụ (3 gạch ngang to đậm) và kéo nó vào vị trí bạn muốn --> chỉnh sửa nội dung là xong
- 1 vài mẫu Landing Pages có webform (biểu mẫu) chỉ có sẵn 2 trường là Email và Name, nếu bạn muốn thêm các trường khác như: địa chỉ, ngày sinh, nơi sống .... thì bạn làm như sau:
- Đưa chuột vào webform (biểu mẫu) --> xuất hiện khung của webform --> bấm chuột vào đó, phía dưới sẽ xuất hiện phần chỉnh sửa Các trường của biểu mẫu (webform) --> bấm vào đó --> tick chọn các trường bạn muốn thêm vào webform là xong

- Ngoài ra, bạn cũng có thể làm cho webform (biểu mẫu) thêm đẹp mắt bằng cách kết hợp giữa Box và webform (biểu mẫu)
- Bạn bấm vào biểu tượng Drop element box ở bên thanh công cụ (hình ô vuông màu trắng) và kéo nó vào vị trí bạn muốn --> xuất hiện thanh công cụ để bạn chỉnh sửa (chỉ có 2 phẩn: chỉnh sửa màu sắc, khung viền)
- Chỉnh màu sắc --> Bấm vào thanh công cụ màu sắc nhỏ phía trên
- Chỉnh khuôn viền --> bấm vào biểu tượng 2 cây bút chéo nhau ở trên thanh cộng cụ --> xuất hiện thanh công cụ chỉnh sửa khuôn viền --> chỉnh sửa nó

- Kéo webform (biểu mẫu) của bạn vào Box vừa tạo --> căn chỉnh cho vừa khung --> thay đổi nội dung màu sắc chữ, nút Button cho phù hợp

Thêm các nút liên kết Mạng xã hội cho Landing Pages
- Bạn bấm vào biểu tượng Socia media list ở thanh công cụ dọc bên phải (icon con chim bồ câu) --> kéo các icon Social bạn muốn thêm vào và đặt nó ở vị trí mà bạn muốn
- Trước khi hoàn tất Landing Pages bạn cần kiểm tra nó trên phiên bản mobile xem đã ok chưa? Bố cục đã ổn chưa ...v....v....
- Bạn bấm vào biểu tượng mobile phía trên cùng (hoặc bấm vào mobile preview). Nếu thấy bố cục chưa đẹp mắt thì bạn di chuyển lại cho hợp lý
- Bạn tiến hành chỉnh sửa như Landing Pages thôi
Cài đặt Landing Pages


- Cài đặt SEO
- Tiêu đề trang: đặt tiêu đề cho Landing Pages của bạn
- Mô tả: viết mô tả cho Landing Pages của bạn

- Cài đặt URL Landing Pages
- Chọn URL cho Landing Pages của bạn: URL này là duy nhất, không được trùng lặp
- Sau đó bạn chọn đuôi cho URL: có 3 lựa chọn, nhưng thông thường chọn đuôi gr8.com cho ngắn gọn và dễ nhớ ^^
- Nếu mục đích bạn làm Landing Pages để sử dụng lâu dài thì bạn gắn domain riêng cho Landing Pages của bạn
- Cài đặt đăng ký

- Chọn chiến dịch: chọn chiến dịch mà bạn cần sử dụng landing Pages đang tạo này
- Cho phép gửi email xác nhận: bật on
- Thêm vào chu kỳ vào ngày: tick ô này nếu bạn muốn tạo hệ thống gửi thư trả lời tự động
- Trang cảm ơn: có 3 lựa chọn
- Trang cảm ơn mặc định: dùng trang cảm ơn mặc định của GetResponse
- Trang cảm ơn tuỳ chỉnh: bạn đưa URL trang cảm ơn của bạn vào
- Ở lại trang hiện tại: không dùng trang cảm ơn, khách hàng đăng ký thông tin xong sẽ ở lại trang Landing Pages của bạn thay vì Trang cảm ơn
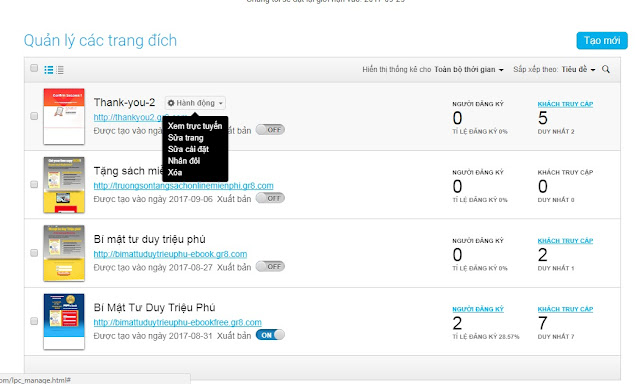
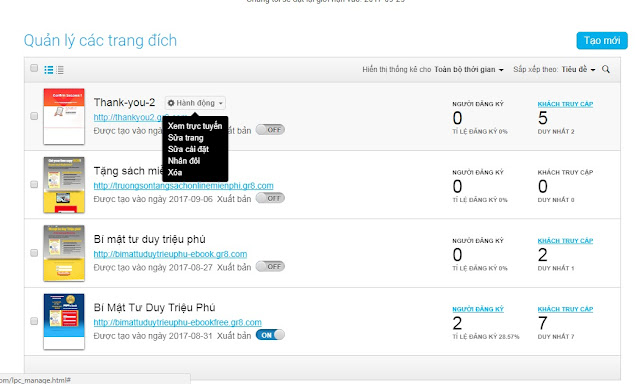
Quản lý Landing pages

- Ở trang chủ --> Trang đích (Landing Pages) --> Quản lý trang đích (Manager Landing Pages)
- Sau đó bạn được chuyển đến trang quản lý Landing Pages của bạn. bạn có thể tùy chọn ON/OFF các Landing Pages cho phù hợp với các chiến dịch của mình

Mỗi Landing Pages sẽ có nút Hành động:
- Xem trực tuyến
- Sửa trang
- Sửa cài đặt
- Nhân đôi
- Xóa
Ps: đối với những tài khoản đang đăng ký dùng thử GetResponse miễn phí bạn chỉ được sử dụng 1 Landing Pages mà thôi, đây điểm hạn chế cũng hơi bất tiện. Vì vậy sau khi đã sử dụng thành thạo GetResponse rồi thì các bạn nên nâng cấp lên bản trả phí để sử dụng dược nhiều Landing Pages hơn thuận tiện cho công việc của mình.
Nếu các bạn thấy bài viết này hay, hữu ích, hãy SHARE cho bạn bè cùng xem nhé
Hãy SHARE vì nó MIỄN PHÍ!
Chúc các bạn thành công!
Đăng ký dùng thử GetResponse 30 ngày Miễn phí (click vào banner bên dưới)
Đăng ký GetResponse Pro (click vào banner bên dưới)
P/s: Để tìm các bài viết trên Google nhanh nhất, hãy tìm theo cú pháp: "từ khóa tìm kiếm + nguyentruongson.info"
Ví dụ:
"Hướng dẫn sử dụng GetResponse 2019 nguyentruongson.info"
"GetResponse 2019 nguyentruongson.info"
"Email Marketing 2019 nguyentruongson.info"
Xem thêm:
"Hướng dẫn sử dụng GetResponse 2019 nguyentruongson.info"
"GetResponse 2019 nguyentruongson.info"
"Email Marketing 2019 nguyentruongson.info"
Xem thêm:
- Hướng dẫn sử dụng GetResponse 2019 - Tạo chiến dịch Email Marketing
- Hướng dẫn sử dụng GetResponse 2019 - Tạo Email Marketing trả lời tự động
- Hướng dẫn sử dụng GetResponse 2019 - Tạo WebForms biểu mẫu thu thập thông tin
- Hướng dẫn sử dụng GetResponse 2019 - Tạo Landing Pages
- Hướng dẫn sử dụng GetResponse 2019 - Quản lý danh sách Email
- Hướng dẫn sử dụng GetResponse 2019 - Giới thiệu đầy đủ các chức năng
- Hướng dẫn sử dụng GetResponse 2019 - Hướng dẫn đăng ký dùng thử GetResponse 30 ngày Miễn phí